Ecopreneur
Ecopreneur is a platform that incentivizes students to volunteer for social good. The users get points for their volunteered hours that can be redeemed for merchandise.
My Role
Designing the Student Portal
Team
Jared Salois
Philip Toussant
Cynthia Luu
Andrew Garcia
Duration
3 Months (Contract)
Tools
Figma
Figjam




Announcements
Students can get information from their school admins on the various projects they are participating in.
Classmates
Volunteers can invite their classmates to join on projects they are working on.
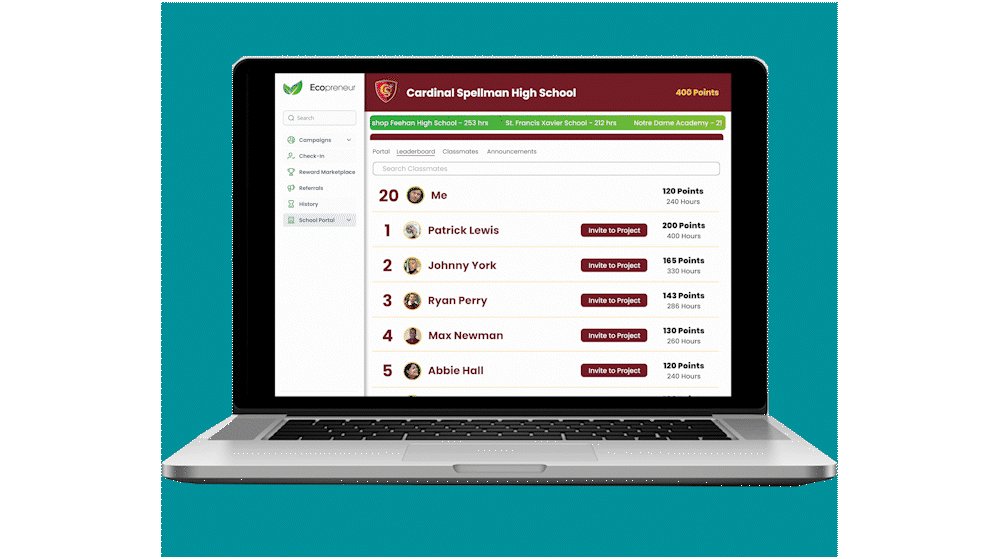
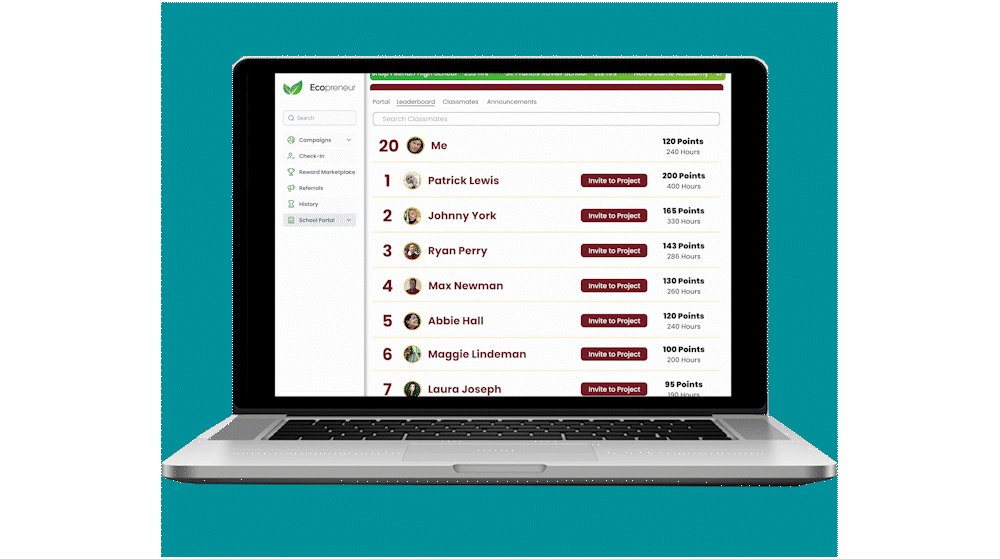
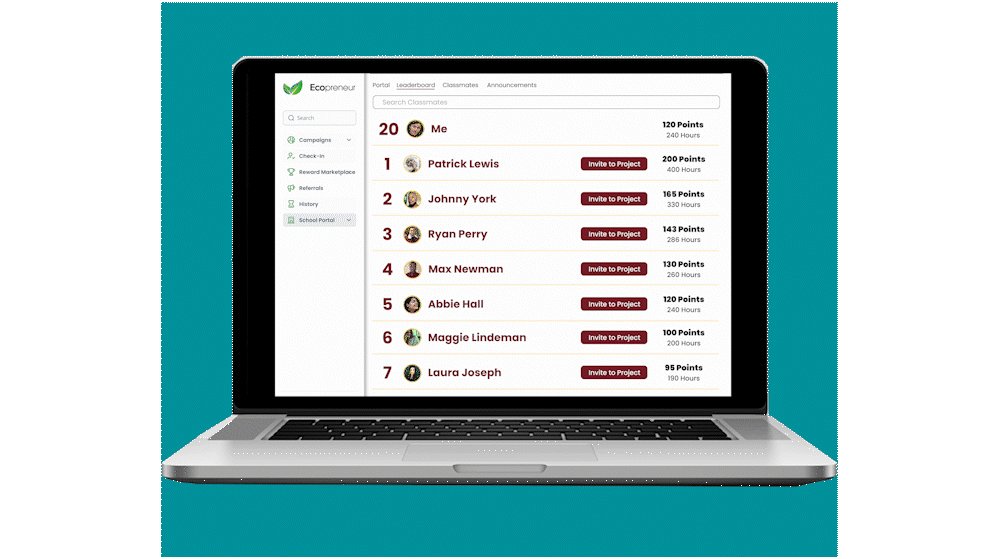
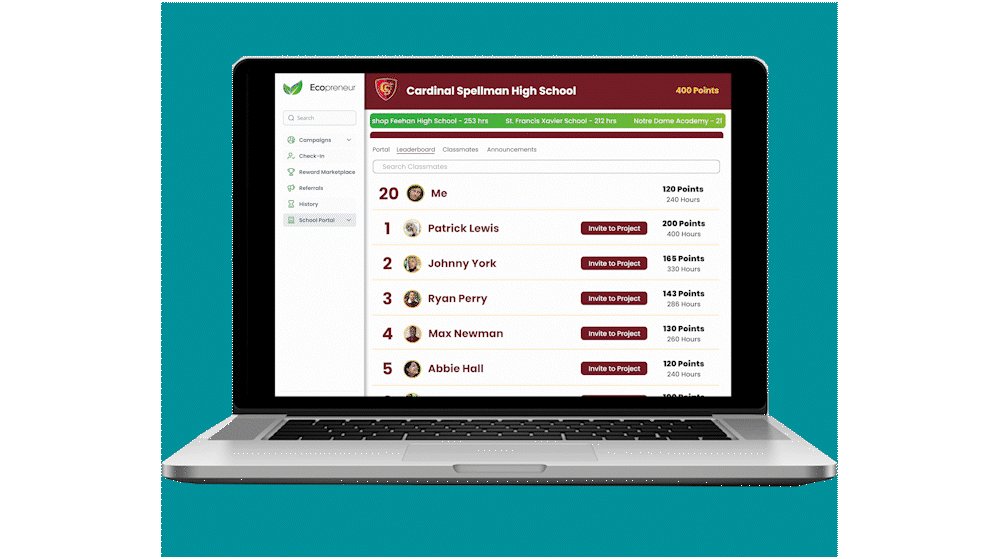
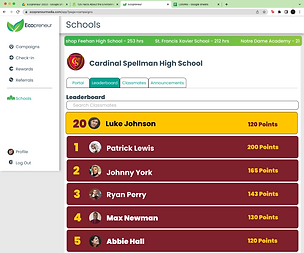
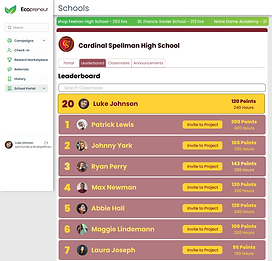
Leaderboard
Student volunteers can view how many hours and points they and their classmates have.
Portal
Students can see how their school is doing in their volunteering efforts through visual charts.
Overview
The Problem
The school portal provides a central location for the students to view information pertaining to their volunteered hours and provides a mechanism for communication with the school administration. They can see how their school is doing overall, as well as how their classmates are doing in terms of number of volunteered hours. They can also invite classmates to join the various volunteer projects
The Solution
The student portal will be organized in four sections.
1) Portal - organizes the school hours and school points.
2) Classmates - search and invite fellow classmates to projects with referral links.
3) Leaderboard - allows students to see their progress in comparison to their peers
4) Announcements - allows the school admin to communicate with the students about where and when to go to for an event.
Research
User Flows
School Portal
First, a user flow chart was created to demonstrate how the school portal fits in the big picture.
Volunteer can see:
-
Total school hours completed
-
Total school points all students received
-
A leaderboard indicating the top five point-earning volunteers
-
The type of project most participated in
-
School administrators that can message volunteers directly
-
Classmates who volunteers can invite to a projects with a referral link
-
Projects geographically close to them that students can volunteer for


Classmate Invite
A diagram demonstrates how users can invite their fellow classmates using the school portal.
Design


Rough Draft
It was difficult to combine the Ecopreneur colors (teal and green) with the school colors (maroon and yellow) of the school we had chosen for development. However, one of the nice features of Ecopreneur is that it provides the capacity for each school to choose their own colors for the portal. We had reached out to a school administrator who felt strongly that the ability to use their own school colors added a personal and unique touch and served as a differentiator from other platforms.
Another feature we added was tabs to organize the information since it makes it easier to navigate throughout the site. The other change we made was that it was originally called "Messages" but we had changed it to "Announcements" because this will strictly be a place for school admins to tell students about the project details like where and when to go to an event.
The biggest designer challenge was incorporating the new design look and feel with the other pages on the screen and trying to make the school portal look consistent, while also using different colors.
Next Iteration
For the next iteration, a decision was made to use different shadings of the school colors in an attempt to get more variety. We also worked to improve the infographics portion of the school portal. This will help students who are curious about the total school hours and how much time everybody at the school spends on different types of projects.
The team had offered feedback after this iteration to not use yellow as much and also use the tabs that were used in the rewards marketplace.


Final Design



So in the end this is what the school portal ended up looking like.
Leaderboard
School Portal
Announcements
How to Invite Classmates to a Project
Classmates
Reflections
The biggest takeaway is that collaboration is a vital part of the design process and it was incredibly important to receive valuable feedback from the other UX designers, as well as the co-founders.
Making sure this design as a whole was consistent definitely depended on everyone being on the same page and having that critical give and take between all the designers engaged in the project.
It was also incredibly important to have the involvement of the co-founders, as well who not only provided the business perspective but also were able give valuable insights, which were critical to the evolution of the design.
